WEBデザイン– tag –
-

Figmaのメールアドレスを変更する方法。変更できない時はココをチェック!
Figmaの設定画面の開き方や、アカウントに登録しているメールアドレスの変更方法をまとめました。 また、Googleと連携させてアカウントを作った場合、通常の方法では別のメールアドレスに変更できないので、そちらの変更方法もまとめています。 【Figmaの... -

メールで共有するボタンをWebページに簡単に作る方法【HTML】
Webサイトに、そのページをLINEやTwitterなどで共有する機能を作ることがありますが、「LINEとか使ってないから他の手段も作って」と言われることもあると思います。 「メールでシェアする」「メールで共有する」のようなボタンを作って、 クリックしたら... -

画像の遅延読込でページ内リンクがずれる時の解決法【jQuery】
アンカーリンク(aタグ)を使って、メニューや目次からページ内の特定の場所にジャンプさせることってよくありますよね。 ところがそれにloading="lazy"などの遅延読み込みを組み合わせると、ジャンプ先がずれてしまいます。 ランディングページでどうして... -

カスタム投稿のカテゴリ一覧を表示する方法【WordPress】
カスタム投稿のカテゴリー(タクソノミー)を取得して、メニューやサイドバーに各タームをリスト表示する方法です。 トップや一覧ページ、記事詳細ページで取得・表示させたいWP管理画面でカテゴリーを追加したり削除したときにも対応させるリンクあり/な... -

抜粋の文字数をPCとスマホで別々に設定する方法【WordPress】
WordPressでthe_excerpt()関数を使うと、文末に[...]をつけて投稿記事の抜粋文を表示してくれます。 その抜粋の文字数を自由に変更して、かつスマホとPCそれぞれ別の値を設定したい時の書き方をまとめました。 【まず「WP Multibyte Patch」の有効化】 the... -

WebP対応/非対応ブラウザで画像を表示させる方法2選。PC、スマホで切替も
次世代フォーマットの画像の1つであるWebP(ウェッピー)をサイトで表示させ、SafariやIEなどの非対応ブラウザでは代替画像を表示させる方法をまとめました。現在主流の書き方は、大きく分けて2つあります。 【方法1 pictureタグで柔軟に切り替える】 <... -

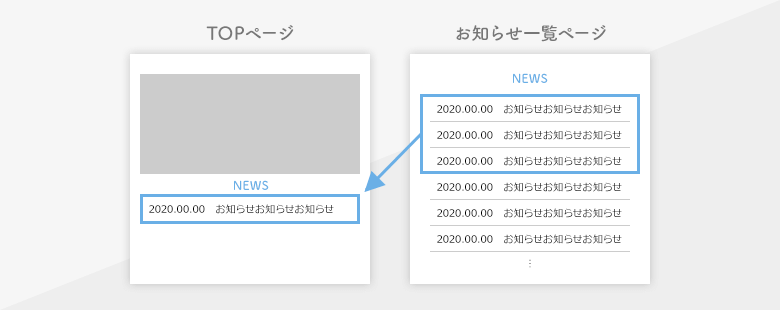
トップのお知らせ部分に別ページの新着情報だけを表示する【jQuery】
WordPressを導入していない静的サイトで、別ページのお知らせ一覧の最新の数件だけを取得して、トップのお知らせ(NEWS)部分に表示させたい。 そんな機会があったのでjQueryだけで実装しました。 【書き方】 ①TOPページのHTMLに、お知らせ一覧ページから... -

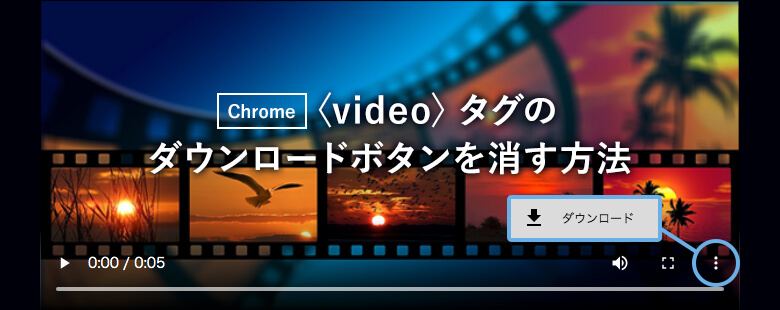
videoタグのダウンロードボタンを消す方法【Chrome対応】
サイトにvideoタグで動画を埋め込み、かつコントロールバーを表示させたとき、Chromeで見ると右下にダウンロードのボタンが表示されます。 「ダウンロードを推奨するつもりじゃないし、消したいな…」と思ったら、videoタグに「controlslist="nodownload"」... -

MP4などの動画をPhotoshopで加工・編集する方法(CC/CS6)
前回、Photoshopで簡単なGIFアニメを作る方法を紹介しましたが、今日はカメラやビデオキャプチャで撮った動画を、Photoshopで編集したり作成して書き出す方法をまとめていきたいと思います。 【基本の操作】 MP4などの動画ファイルをPhotoshopで開いたら、... -

【初心者向け】変数と定数の名前の付け方ルール(JavaScript)
駆け出しWEBデザイナーの頃、JavaScriptを使いたい時はネットで拾ってきた物をコピペして、見よう見まねで一部を書き換えて使っていました。 var? let? const?この変数名っててきとうに付けていいのかな?あれ、なんかエラーが出るぞ…などなど。 変数や...
12