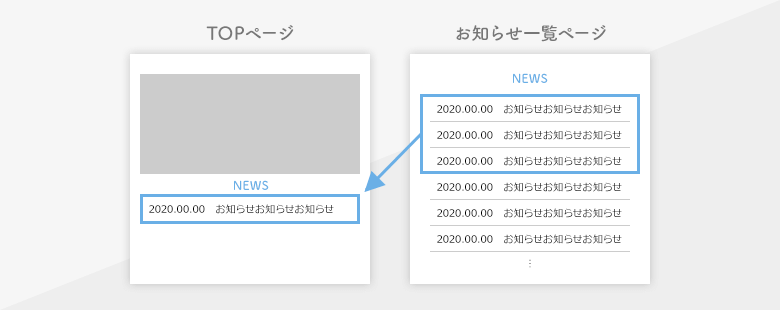
WordPressを導入していない静的サイトで、別ページのお知らせ一覧の最新の数件だけを取得して、トップのお知らせ(NEWS)部分に表示させたい。
そんな機会があったのでjQueryだけで実装しました。
目次
書き方
①TOPページのHTMLに、お知らせ一覧ページから読み込んだテキストを表示するエリアを記述
<div id="top-info"></div>②TOPページでjQueryファイルを読み込んで、下記のように書く
<script type="text/javascript" src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script>
$(function() {
$.ajax({
url: './news/index.html' //読み込むファイルを指定
})
.then(
// 通信成功時の処理
function(html) {
$(html).find('#news-area').each(function(){ //外部HTMLの読み込みたい部分を指定
$('#top-info').html($(this).html()); //読み込んだ外部HTMLを表示するエリアを指定
return false;
});
$('dl dt:gt(0), dl dd:gt(0)').remove(); //2件目以降の dt,dd を削除
});
});
</script>お知らせ一覧ページのHTML
<div id="news-area">
<dl>
<dt>2020.04.00</dt>
<dd>これはリスト1です…テキストテキストテキスト…</dd>
<dt>2020.03.00</dt>
<dd>これはリスト2です…テキストテキストテキスト…</dd>
<dt>2020.02.00</dt>
<dd>これはリスト3です…テキストテキストテキスト…</dd>
</dl>
</div>今回は最新の1件だけを表示していますが、最新の2件を表示させたかったら、jQueryの最後の「gt(0)」を「gt(1)」に変更します。
参考記事:
・jQueryで外部にあるHTMLを読み込む|ウェブラボスタッフブログ
https://www.weblab.co.jp/staff/html/4649.html
・おじさんが若い時はね$.ajax()のオプションでsuccessとかerrorとか指定していたんだよ(追憶)
https://qiita.com/tonkotsuboy_com/items/0722ad92f370ab0c411b