jQuery– tag –
-

画像の遅延読込でページ内リンクがずれる時の解決法【jQuery】
アンカーリンク(aタグ)を使って、メニューや目次からページ内の特定の場所にジャンプさせることってよくありますよね。 ところがそれにloading="lazy"などの遅延読み込みを組み合わせると、ジャンプ先がずれてしまいます。 ランディングページでどうして... -

伸び縮みする矢印のアニメーションサンプル【CSSのみや、スクロールで発火】
HTMLとCSSのみで描画する、動く矢印のアニメーションサンプルです。随時追加予定。 スクロールして要素が出現してからアニメーションを開始させたいときは、jQueryも追加します(後半に記載)。 【棒線のみのスタイリッシュな矢印(文字つき)】 See the P... -

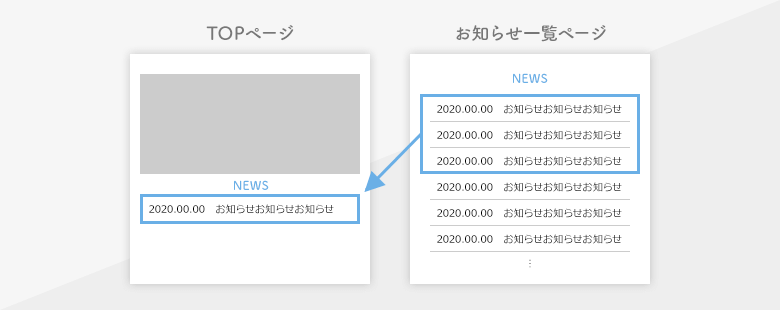
トップのお知らせ部分に別ページの新着情報だけを表示する【jQuery】
WordPressを導入していない静的サイトで、別ページのお知らせ一覧の最新の数件だけを取得して、トップのお知らせ(NEWS)部分に表示させたい。 そんな機会があったのでjQueryだけで実装しました。 【書き方】 ①TOPページのHTMLに、お知らせ一覧ページから... -

スクロールして画像が見えてからGIFアニメを再生させる【jQuery】
動くGIF画像をホームページで表示させたとき、画像が見えてなくても、GIFアニメの再生が始まってしまいます。 ページをスクロールしていってGIF画像が見えたときには、すでに再生アニメは中盤に差し掛かっていた・・・としたくない場合は、スクロールして...
1