サイトを軽量化して表示スピードを少しでも早くしたい・・・まずはサイトに載せる画像を軽くしよう!
そんな時、手っ取り早く画像を圧縮して容量を軽くしてくれるのが、「TinyPNG」というサイトです。
使い方は簡単。ページを開いてドラッグ&ドロップするだけ!
使う前に…サービスを作ったのはどこの会社?

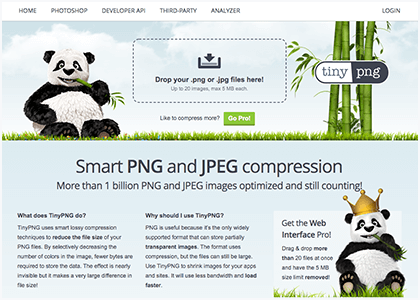
公式サイトを開くと、パンダがお出迎え。
一瞬中国のサイトかと思い安全性が頭を掠めますが、運営会社は「voormedia」。
オランダとスウェーデンにオフィスがある会社です。
SONYやSAMSUNGなど、大手の企業にも採用されています。
圧縮したい画像をドラッグ&ドロップ
TinyPNGが圧縮してくれるのは、JPEGとPNG形式の画像です。
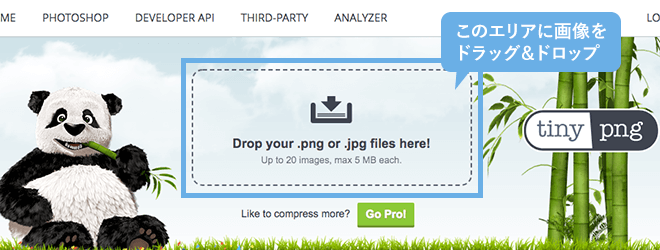
早速、「Drop your .png or .jpg files here!」というメッセージが書かれているエリアに、圧縮したい画像をドラッグ&ドロップしてみましょう。

ちなみに、20ファイルまでなら一気に放り込んで圧縮できます。
ただし、1ファイル最大5MBまでなので、5MBを超えるファイルはエラーが出るので注意してください。
どのくらい圧縮される? 画質は?
試しに、
- 写真(photo.png)
- グラデーション使用のイラスト(gradation.png)
- ベタ塗りのイラスト(illust.png)
の3つの画像を圧縮してみます。
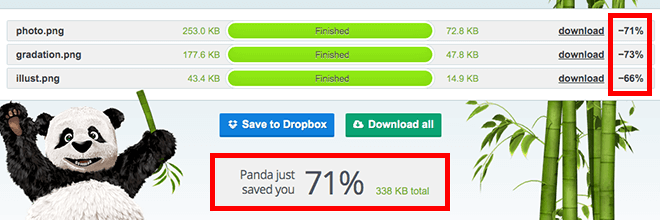
【結果】

結果は「66%〜73%」のサイズダウン!
仕事でWEBサイトを制作する時、よく画像を放り込んで圧縮していますが、体感として大体「50%〜70%台」の数値を叩き出してくれます。
ダウンロード方法
圧縮後の画像は、下記3つの中から好きな方法でダウンロードしましょう。
①パーセンテージ表記の横にある「download」のテキストをクリック
②緑のボタン「Download all」を押す(まとめてzip形式でダウンロードされます)
③青いボタン「Save to Dropbox」を押す(Dropboxに保存できます)
下記は圧縮後の画像です。
・写真(photo.png) ※出演:実家の猫

・グラデーション使用のイラスト

・ベタ塗りのイラスト

TinyPNGはベタ塗りのイラストに特に強く、画質の低下を感じたことはほぼありません。
グラデーションを使用しているイラストや写真は、モアレや縞模様に注意しながら圧縮しましょう。
有料プラグインもあり
サイト上で使う場合は上記の方法で圧縮、ダウンロードをしますが、「いちいちサイトにアクセスするのは面倒」と感じる人は、有料プラグインを検討してみてはいかがでしょうか。
「Photoshop用のプラグイン」と、「WordPress用プラグイン」が販売されています。
閲覧者にストレスを与えずにサイトを見てもらうために、画像ファイルは真っ先に軽量化したいところです。
ぜひ「TinyPNG」を活用してみてください。