最近PhotoshopでGIFアニメや動画を作ることが多いので、今日は簡単な動くGIFアニメの作り方をご紹介したいと思います。
初めての方向けなので、3枚の画像をスライドショー風に切り替える、シンプルなGIF画像を作っていきます。
作り方
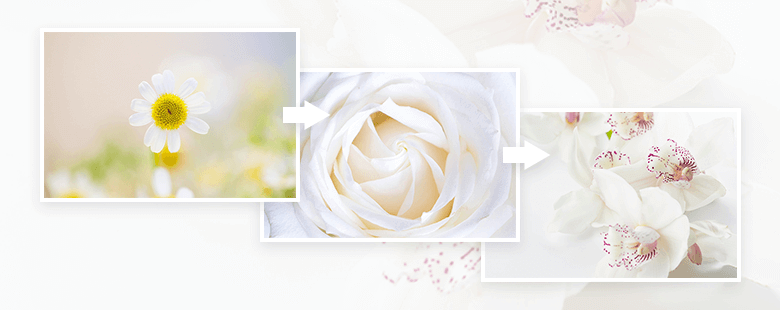
まず完成画像はこちら

フェードっぽくふんわりと画像を切り替えていきます。
①「タイムライン」パネルを開く
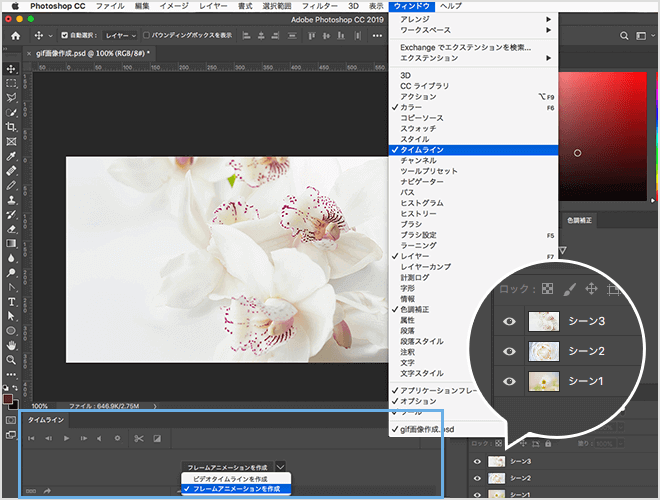
レイヤーごとに画像を配置して、シーン1〜3を作成。
そしてメニューの「ウィンドウ」を開いて、「タイムライン」にチェックをつけます。

すると画面下に「タイムライン」パネルが現れるので、「フレームアニメーション」を選択して「作成」ボタンを押しましょう。
②フレームアニメーションを作成
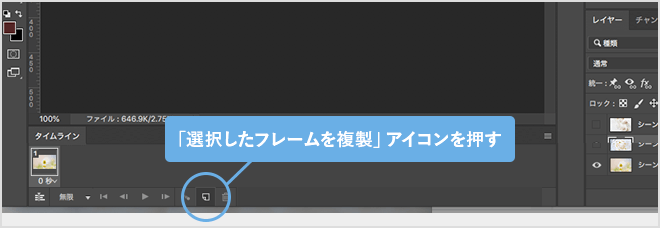
「フレームアニメーションを作成」を押したら、フレームが1つ生成されます。
次に「選択したフレームを複製」アイコンを押して、フレームを4つに増やしましょう。

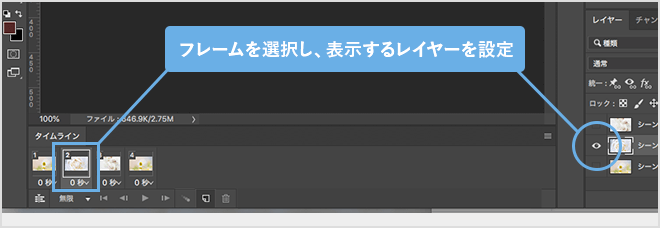
フレームを4つに増やしたら、下記の手順を行います。
・フレーム1を選択し、シーン1レイヤーのみ表示
・フレーム2を選択し、シーン2レイヤーのみ表示
・フレーム3を選択し、シーン3レイヤーのみ表示
・フレーム4を選択し、シーン1レイヤーのみ表示

ここまでの作業が終わったら、フレーム下の「アニメーションを再生」アイコンを押して確認してみましょう。
3枚の画像が切り替わっていけばOKです。
③各フレームの表示時間を設定
次に、各フレームの秒数を設定します。
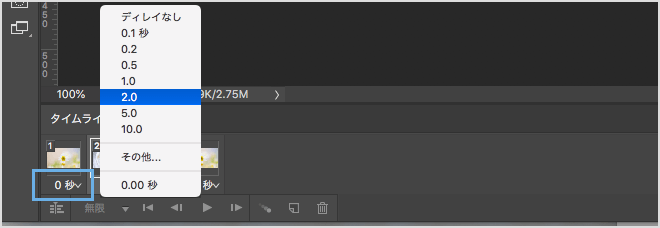
フレーム1の下に表示されている秒数をクリックし、「2秒」を選択します。

これで、フレーム1が2秒間表示されるようになりました。
同様に、フレーム2と3も2秒に設定します。
フレーム4は「ディレイなし」で0秒にしておきましょう。
④トゥイーン機能でフェードっぽく切り替える
各シーンが2秒ごとに切り替わるように設定しましたが、さらに切り替わり方を工夫してみましょう。
フェードイン・フェードアウトでシーンが切り替わるように作っていきます。
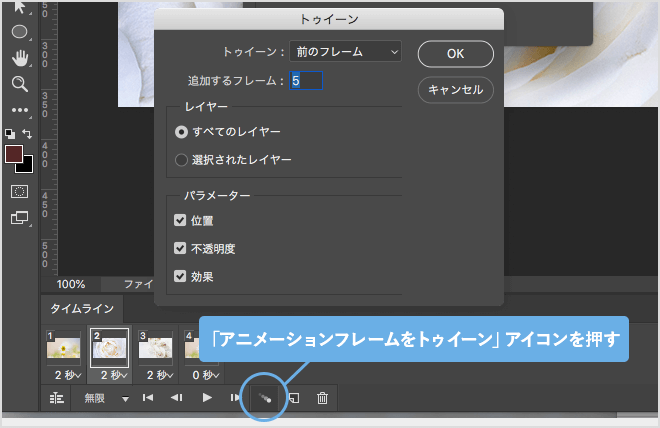
シーン2を選択した状態で、タイムラインパネル内の「アニメーションフレームをトゥイーン」アイコンをクリックします。

トゥイーンは「前のフレーム」を選択し、追加するフレームは「5」にします。
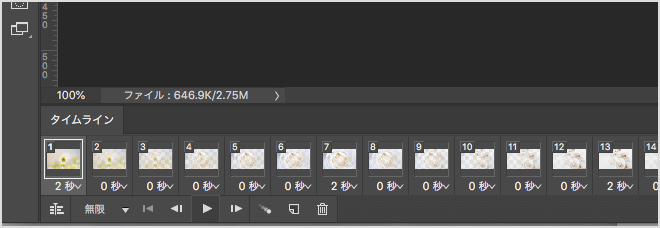
この設定で作成すると、フレーム1からフレーム2に少しずつ切り替わるように、不透明度が調整された新規のフレームが5枚自動作成されます。
新規に作成された5枚のフレームは、「0秒」で設定しておきましょう。
続けて、フレーム3とフレーム4にも、上記の手順を繰り返します。

これで書き出しの準備ができました。
書き出しの前に、再生ボタンを押して最終確認をしておきましょう。
ファイルの書き出し方法
作業が終わったら、メニューの「ファイル」を開いて、「書き出し」内の「Web用に保存」をクリックします。

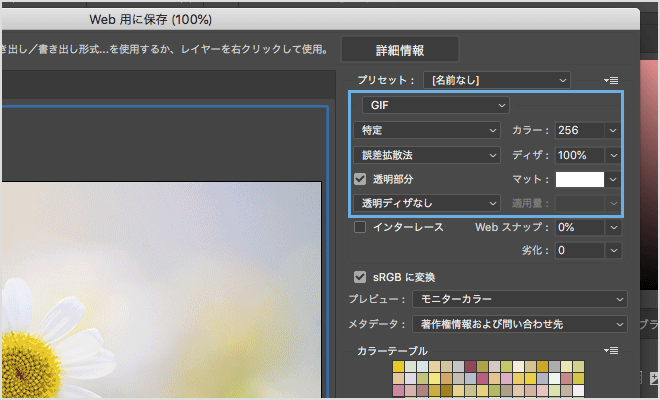
あとは画質とファイルサイズを見ながら、ちょうど良い設定で書き出しましょう。
〈例〉
ファイル形式:「GIF」
カラー:「128」か「256」 ※べた塗りで数色のみのイラストなら、もっと少ない数字でOK
ディザ:「88%〜100%」 ※グラデーションが無ければ、もっと小さい数値でOK
透明部分:透明部分が無ければチェックを外す
これでGIFアニメは完成です。