中国の安い印刷会社や、国内のネット印刷会社の台頭により、苦しい経営状況に陥っている印刷会社は少なくありません。

このままDTPの仕事を続けていくのは不安



デザインの仕事は続けたいからWEBデザイナーに興味があるけど、今更転職は無理そう…
そんな風に迷ってませんか?
私も過去、DTPオペレーターとして働いていましたが、WEB制作会社に転職できました。
初心者歓迎のWEB制作会社を狙えば、DTP経験のある方は有利に転職を進めることができます。
初心者歓迎、と聞くと「ブラック会社…?」と危惧する方もいらっしゃると思いますが、
・WEB業界は人材不足
・独立志向の強いデザイナーが多く、経験者を募集しても人が集まらない
などの理由で、「初心者もOK!」と言っている会社がたくさんあリます。
※ いつ見ても採用募集している会社はブラックの可能性が高いので避けてください。
下記では、私の実体験を元に、DTP経験者がWEBデザイナーに転職するのに有利なポイントを4つご紹介したいと思います。
① Adobeのソフトが使える
えっ、それだけ…? と思った方もいると思いますが、これはかなり大きなアドバンテージです。
WEB制作会社では基本的に、先輩の仕事を見たり、自分でネットで調べながらスキルを身につけていくことが多く、先輩が側について、手取り足取り教えてくれる現場は少ないのが現状です。
そのため、新入社員に教える時間は短く済ませたい、



初心者歓迎で募集してるけど、せめてソフトの使い方は知っていてくれると嬉しいな〜
と思っている採用担当者は多いです。
私が採用されたWEB制作会社でも、同期や後輩は皆、WEB制作は初心者で入社しましたが、Adobeソフトに触ったことがない人はいませんでした。
Indesignを使うことはありませんでしたが、PhotoshopとIllustratorのスキルは役に立ちます!
私の場合、入社したての頃はPhotoshopでバナーを作ることが多かったです。
また、WEBサイト制作用にもらった素材が全てAiデータで、そこからWEB用パーツを作っていくこともよくありました。
② 校正で培った正確さが現場で評価される
気軽に刷り直しができない印刷現場と違い、WEBサイトは何度でも修正できます。
そのせいか、「できたー!」 → 「(確認せず)納品!」 → クライアントから間違いの指摘をいただく、という流れをよくされる先輩がいました。
逆に私は、「このクライアントは一番仕事が正確な◯◯さんに任せたい」と営業さんに言ってもらえて、とても嬉しかった記憶があります。
この正確さは、印刷所時代に、データや校正紙にミスが無いか必死に探した経験で培ったものだと思っています。
いくら何度でも修正ができると言っても、納品ミスの繰り返しだとクライアントの信頼を失います・・・。
- 納品前の確認作業がしっかりできる
- 細かい文字校正も得意
などを、面接の時に上手く伝えられると、採用担当者の心に響くと思います。
③ デザイン・文字組みの知識がある
「このサイトは雑誌の◯◯みたいなお洒落なデザインにしよう」
「高級感が欲しいから、以前制作に携わったパンフレットの配色を参考にしよう」
これは面接の場では伝えにくいかもしれませんが、世の中に出回っているたくさんの広告物を目にする現場にいたあなたには、デザインの引き出しが数多く作られています。
また、紙媒体でもWEBサイト上でも、「消費者が見やすい、読みやすいデザイン」であることが重要です。
DTPの現場で身に付けた視点やデザインが、意識せずにWEBサイト制作時にも現れて、「見やすくてわかりやすいサイトだ」と評価してもらうのに役立ったりします。
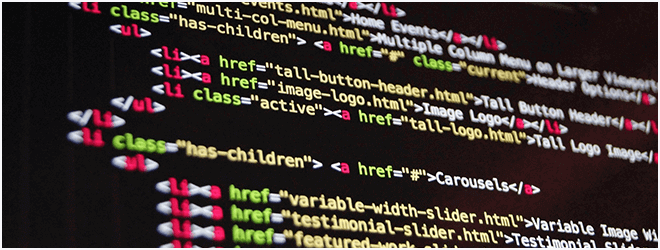
④ 文字コードの羅列に耐性がある


上の画像を見て、どう思いますか? 「うっ」と苦手意識が生まれますか?
例えコードの意味がわかったとしても、文字の羅列をずっと見続けるのは無理!と抵抗を持たれる方もいます。
文字の羅列に対する拒否反応、と言ったらいいでしょうか。
文字を追い続けるDTP経験者の方は、拒否反応を持ちにくいと感じます。
最後にプラスアルファ
余談ですが、転職活動の際にはサイトを最低1つ作っておくと、更にライバル達の上を行くことができます。
完璧なサイトを作らなきゃ、と思う必要は全くありません。
HTMLとCSSを学べる本の通りに作った、テンプレそのままのサイトでも、自分でコードを書いたならOK。
なぜなら採用担当者は、「初心者で全くHTMLやCSSにさわったことがありません! でもやる気はあります!」と訴える人達をたくさん見てきています。



やる気があるならサイト1つくらい作ってるでしょ…
と思っている面接官に、



おっ! やる気があるな
HTMLとCSSの仕組みは大体理解できてるんだね
と思ってもらうには、架空のサイトでいいのでWebサイトを作った実績を見せるのが1番説得力があります。
また、実際に就職できた後、職場で「HTML?CSS?ホームページってどんな仕組みなの…?」と戸惑うことなく業務に取りかかれる、などの利点もあります。
昔は印刷会社にホームページ制作を任せることが多かったらしく、WEB業界にはDTP出身のベテランが大勢います。
WEBデザイナーに転職したいと考えている方は、ぜひ挑戦してみてください。
独学ではなかなかサイトを作れない…という方は、「○日間の無条件返金保証」や「デザイナーとしての就職・転職が成功しなかった場合は受講料を全額返金」が付いている養成スクールを体験してみるのも一つの手だと思います。






