カスタム投稿のカテゴリー(タクソノミー)を取得して、メニューやサイドバーに各タームをリスト表示する方法です。
- トップや一覧ページ、記事詳細ページで取得・表示させたい
- WP管理画面でカテゴリーを追加したり削除したときにも対応させる
- リンクあり/なしの設定も可能
- カテゴリ別にクラス名もつけて、CSSで装飾したい
などの時に使えます。
目次
方法【PHP】
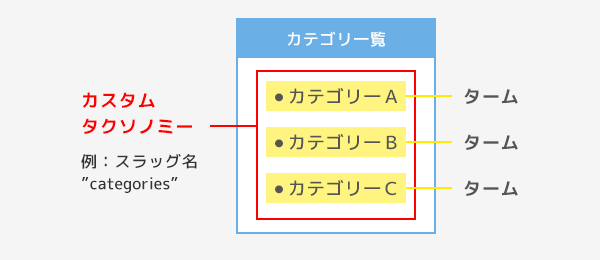
たとえばタクソノミースラッグが「categories」、
その中にカテゴリA・カテゴリB・カテゴリCという3つのタームがあるとします。

①リンクなしでターム一覧をリスト表示する
<ul>
<?php
$terms = get_terms('categories');
foreach ( $terms as $term ) {
echo '<li>'.$term->name.'</li>';
}
?>
</ul>「categories」の所には、お使いのタクソノミースラッグを入れてください。
②リンク付きのターム一覧を表示する
<ul>
<?php
$terms = get_terms('categories');
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'">'.$term->name.'</a></li>';
}
?>
</ul>「get_term_link」で出力されるパーマリンクは、各タームのアーカイブページ(一覧ページ)になります。
③関連記事が0件のタームも表示する
<ul>
<?php
$terms = get_terms('categories','hide_empty=0'); //空のタームも出力
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'">'.$term->name.'</a></li>';
}
?>
</ul>たとえばカテゴリBに属する記事が一つも投稿されていないと、①や②の書き方で出力されるのはカテゴリA・カテゴリCになります。
関連記事が0件のカテゴリBも表示させたい時は、「hide_empty=0」を記述します。
④各タームにクラスを追加する
<ul>
<?php
$terms = get_terms('categories');
foreach ( $terms as $term ) {
echo '<li><a href="'.get_term_link($term).'" '.'class="'.esc_attr($term->slug).'">'.$term->name.'</a></li>';
}
?>
</ul>出力されるリストにそれぞれクラスをつけて、個別にCSSで装飾したい!
そんなときのために、各タームのスラッグをクラス名として追加する書き方です。
たとえばカテゴリーAのタームスラッグが「category-a」、
カテゴリーBのタームスラッグが「category-b」だとすると、
<ul>
<li><a href="#" class="category-a">カテゴリーA</a></li>
<li><a href="#" class="category-b">カテゴリーB</a></li>
</ul>のように出力されます。
オリジナルテーマで構築する時にオススメ!
リンク
