CSS– tag –
-

伸び縮みする矢印のアニメーションサンプル【CSSのみや、スクロールで発火】
HTMLとCSSのみで描画する、動く矢印のアニメーションサンプルです。随時追加予定。 スクロールして要素が出現してからアニメーションを開始させたいときは、jQueryも追加します(後半に記載)。 棒線のみのスタイリッシュな矢印(文字つき) See the Pen a... -

【IE11】table内の要素が横にはみ出るときの修正CSS
tableタグで表を作っていたとき、IE11で閲覧した場合のみ、table内の要素が横にはみ出てしまったため、下記のCSSを親要素のtableタグに追加することで修正しました。 「table-layout:fixed」だけでは直らなかった 「table-layout:fixed」のみで直る場合も... -

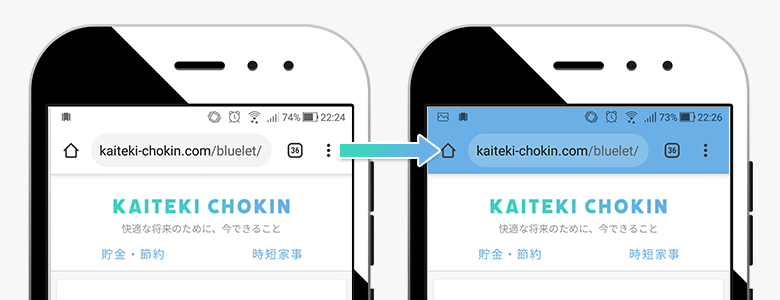
サイトのアドレスバーを好きな色に変更する方法【Android版Chrome】
スマホでインターネット検索をしていると、時々アドレスバーの色が変わっているサイトを見かけますよね。 「このサイト、こってるなぁ」と思ってもらえたり、サイトのイメージカラーが記憶に残りやすいので、ブランディングにも役立ちます。 実はたった1...
1