tableタグで表を作っていたとき、IE11で閲覧した場合のみ、table内の要素が横にはみ出てしまったため、下記のCSSを親要素のtableタグに追加することで修正しました。
目次
「table-layout:fixed」だけでは直らなかった
「table-layout:fixed」のみで直る場合もあるようですが、私の環境では直らなかったため、同じような方は「word-wrap: break-word」と「overflow-wrap: break-word」を追加してみてください。
table {
table-layout:fixed;
word-wrap: break-word;
overflow-wrap: break-word;
}table {
table-layout:fixed;
word-wrap: break-word;
overflow-wrap: break-word;
}「word-wrap: break-word」と「overflow-wrap: break-word」の意味
「word-wrap」と「overflow-wrap」は、単語の途中で改行するかどうかを指定するCSSです。
初期値は「normal」で、「break-word」は単語の途中でも改行する指定です。
元々「word-wrap」はMicrosoft社独自で採用されていたCSSでしたが、CSS3で全ブラウザに対応して標準仕様となり、「overflow-wrap」と名前が変わりました。
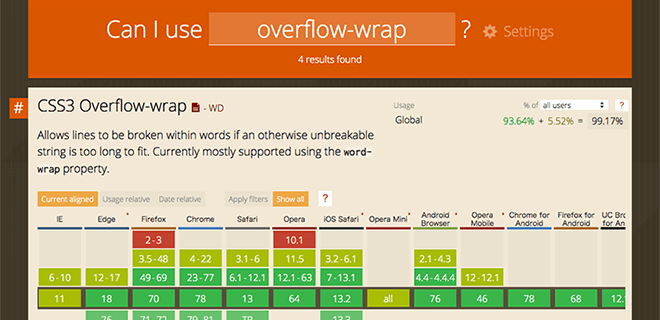
これからは新名の「overflow-wrap」のみの記述で良くなってくると思いますが、下記の画像の通り、IE11のみ一部対応なので、念のため旧バージョン用に「word-wrap」も指定しています。