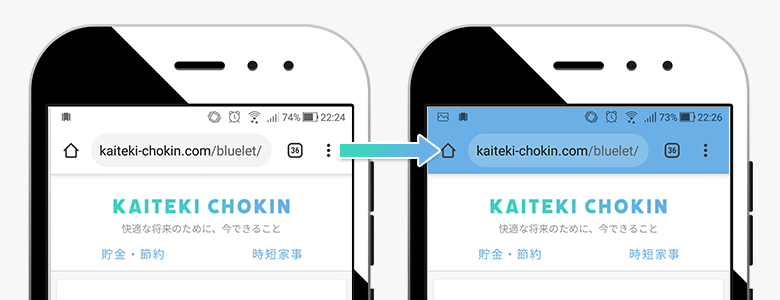
スマホでインターネット検索をしていると、時々アドレスバーの色が変わっているサイトを見かけますよね。
「このサイト、こってるなぁ」と思ってもらえたり、サイトのイメージカラーが記憶に残りやすいので、ブランディングにも役立ちます。
実はたった1行を<head>タグ内に書くだけで、アドレスバーの色を変えることができるので、ぜひやってみてください。
目次
方法
下記のメタタグを、<head>タグ内に書くだけです。
<meta name="theme-color" content="#6aafe6">注意点としては、このコードはAndroid版Chromeでしか反映されません。
(Android5.0以降かつAndroid版Chrome(Ver39以降))
WordPressで設定するには
Cocoonテーマを使っている場合
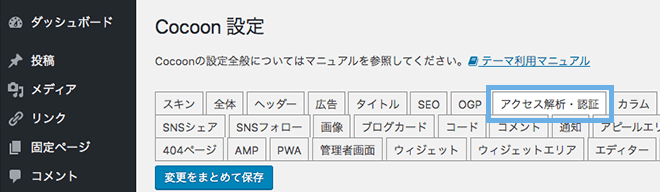
1. 管理画面にある「Cocoon設定」を選択
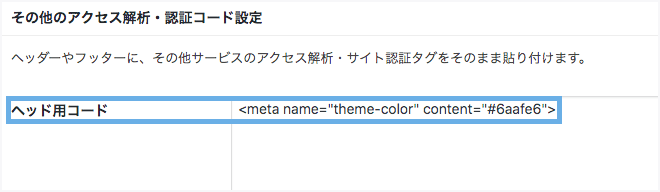
2. 「アクセス解析・認証」タブを開き、「その他のアクセス解析・認証コード設定」の「ヘッド用コード」に上記メタタグを挿入


そうすると、<head>タグ内に<meta name=”theme-color” content=”#6aafe6″>が出力されます。
iPhoneユーザーには影響がない設定ですが、簡単にできるので、興味がある方はぜひ設定してみてください。